
Ada beberapa email yang masuk dalam inbox saya menanyakan apakah
Omail [nama@o-om.com]
bisa dibaca menggunakan POP atau IMAP melalui eMail Client, tentu saja bisa
khan Omail menggunakan engine Gmail. Sebenarnya melakukan setting untuk membaca
OMail dengan POP/IMAP pada email client tidak ada bedanya dengan setting untuk
Gmail, yang membedakan hanyalah nama domainnya saja. Selain itu yang harus
diingat setting untuk POP diarahkan ke pop.gmail.com dengan tujuan port
995 (pilih
untuk SSL) dan untuk IMAP diarahkan ke
imap.gmail.com dengan tujuan
port 993 (pilih untuk SSL) sedangkan untuk SMTP tetap sama yaitu
smtp.gmail.com
dan port tujuan 587 (pilih untuk
TSL). Agar gak bingung saya tulis aja cara
lengkapnya, penjelasan yang saya tulis hanya pada email client
Thunderbird dan
tentu saja rekan sudah memiliki mail account Omail dengan namakamu@o-om.com,
jika belum bisa daftar di
sini.
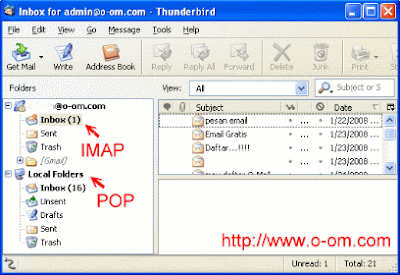
Contoh Tampilan Omail pada Thunderbird:

Untuk penjelasan ada dua pilihan setting email client yang bisa digunakan
yaitu bisa menggunakan POP dan IMAP, silahkan dipilih tergantung kebutuhan, cara
selengkapnya bisa dibaca dibawah ini:
Setting untuk POP
Pengaturan pada Omail untuk POP (Gmail)
1. Pertama login ke Omail
2. Kemudian pada pojok kanan atas klik link "acuan email"
3. Pada halaman pengaturan klik "Meneruskan dan POP/IMAP"
4. Pada halaman Download dengan POP: pilih sesuai kebutuhan ya mau
mengambil semua eail atau Email yang diterima mulai dari sekarang, jangan
lupa disimpan.

Pengaturan Pada Thunderbird Untuk
POP
1. Buka Thunderbird, lalu pilih Tools > Account Settings.
2. Klik Add Account.
3. Pilih Email account dan klik "next"
4. pada The Identity masukan nama lengkap. lalu masukan alamat Omail
(namakamu@o-om.com) pada Email Address, lalu klik Next
5. Pilih POP lalu masukan pop.gmail.com dalam incoming server
6. Set Outgoing Server ke smtp.gmail.com, lalu
klik Next
7. Kemudian masukan User name Omail kamu (namakamu@o-om.com) di
Incoming User Name dan Outgoing User Name, dan klik Next
8. Masukan nama untuk account email kamu di Account Name laluk klik
Next
9. Pada account informasi klik finish
10. Pada folder list klik Server Settings sesuia dengan account yang
dipilih
11. Pada Port value masukan 995
12. pada Security setting, pilih SSL pada pilihan
Use secure connection
13. Pilih Check for messages at startup and
Automatically download new messages
Setting untuk
IMAP
Pengaturan pada Omail untuk IMAP (Gmail)
1. Pertama login ke Omail
2. Kemudian pada pojok kanan atas klik link "acuan email"
3. Pada halaman pengaturan klik "Meneruskan dan POP/IMAP"
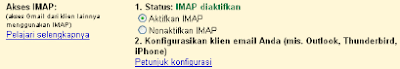
4. Pada halaman Akses IMAP: pilih dengan memberikan tanda centang pada
"Aktifkan IMAP", jangan lupa disimpan.

Pengaturan Pada Thunderbird Untuk IMAP
1. Buka Thunderbird, lalu pilih Tools > Account Settings.
2. Klik Add Account.
3. Pilih Email account dan klik "next"
4. pada The Identity masukan nama lengkap. lalu masukan alamat Omail
(namakamu@o-om.com) pada Email Address, lalu klik Next
5. Pilih IMAP lalu masukan imap.gmail.com dalam incoming server
6. Set Outgoing Server ke smtp.gmail.com, lalu
klik Next
7. Kemudian masukan User name Omail kamu (namakamu@o-om.com) di
Incoming User Name dan Outgoing User Name, dan klik Next
8. Masukan nama untuk account email kamu di Account Name laluk klik
Next
9. Pada account informasi klik finish
10. Pada folder list klik Server Settings sesuia dengan account yang
dipilih
11. Pada Port value masukan 993
12. pada Security setting, pilih SSL pada pilihan
Use secure connection
13. Pilih Check for messages at startup and
Automatically download new messages
Setting untuk
SMTP
Pengaturan Pada Thunderbird untuk SMTP
1. Klik Outgoing Server (SMTP) pada folder list
2. Pilih smtp.gmail.com (Default) atau masukan jika belum
3. Masukan smtp.gmail.com pada Server Name dan set port ke 587
4. Pada Use name and password dan masukan username
Omail/Gmail (masukan namakamu@o-om.com)
5. Pilih TLS pada pilihan Use secure connection
6. Klik OK untu menyimpan Account Settings dialog
Setting email client lainnya bisa baca dialamat dibawah ini:
Untuk POP:
Mail Clients
Outlook Express (Windows)
Outlook 2003 (Windows)
Outlook 2007 (Windows)
Wireless Devices
Untuk IMAP:
Mail Clients
Apple
Mail 2.0
Outlook
Express
Outlook
2002
Outlook
2003 (see our
animated demo)
Thunderbird 1.5
Other
Wireless Devices
Selamat Mencoba, Happy Blogging :)
















